Loading

Loading


Building a website is not a fun job rather than it shows creativity. As coming to 2019, technology is more advanced and connect us better with our users. Rapid changes in the art of web designing can lead to getting more traffic to the website. What are the new aspects of Web Designing 2019? Do you have any idea?
Take no worries! Looking back to last year some are cyclical. The trends which we discussed may help you while designing your website. Let's see.
1.Flat Design:
Flat Design is a style of interface design that gives the illusion of 3D. flat design mainly focussed on minimalist use of simple elements and flat colors. Most of the web designers choose this because it allows the design more efficient and streamlined. As a result, the websites are able to load fast.
Do you like ios7 design? ios7 is an example of flat design. A designing approach we say, it is rich as much as realistic designed User Interface.

2. CSS3 Animation
Great animations make your app user- friendly and catch attention. Let's review the most popular types of animations are visual feedback, orientation space, Hierarchy of elements and their interaction, visual prompt, fun animations and the condition of the system.
The animation is more pervasive and the most powerful trends in web design. With the use of CSS3 animation technology in websites, web design more vivid and easy to use.
3. Great content oriented website
A content-oriented website is a kind of website contain unique content having quality. Content is king. The main challenge of preparing content is white space, grids, boxes, borders, graphical planes, visual hierarchy etc. Content needs to be given first priority and build a design which reflects your niche. Having clear, relevant and keyword rich content makes a successful website.
4. Dreamy bright color designs
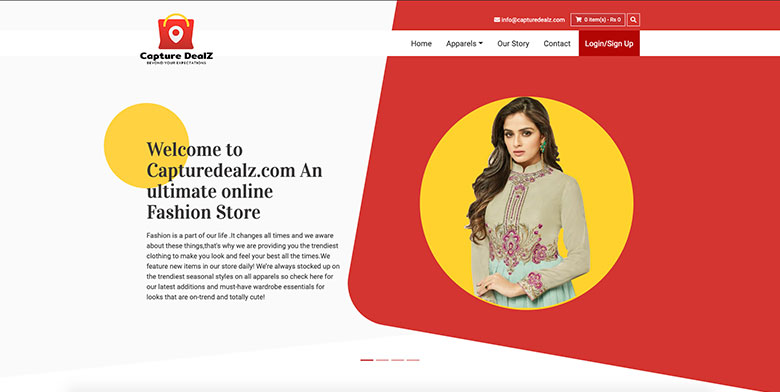
Color is the most powerful visual communication tool. The bright color is more noticeable and user attractive. The accurate color can improve the reading skills of users. People interact with either people or products up to 90 seconds. And only 62-90 percent based on the color assessment.
Do you choose the proper colors for your website? If not experience it and feel the difference in bounce rate.

5. Creative images
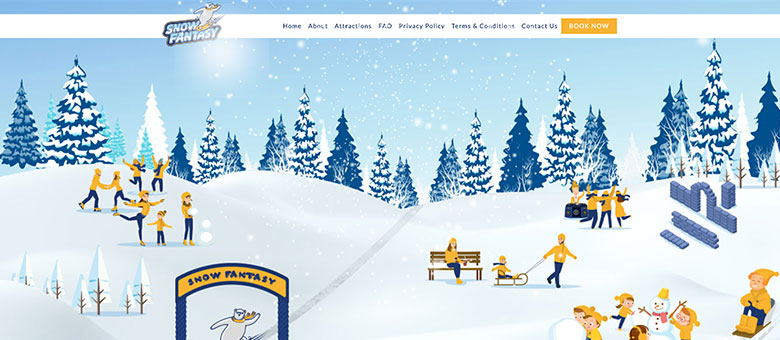
Using Creative images can evoke emotions rather than even a thousand words. Moving forward to 2019, images will still be an indispensable part of Web Designing.As a designer point of view, incredible photos alongside effective design elements and layout can be generated. Do encourage your visitors to take calls to action.

6. Bold Typography
This is one of the web applications have grown tremendously this year. Device resolutions are becoming sharper and sharper. Many websites are combining san-serif and serif fonts to give birth to the dynamic user experience.
If you want the best result, do consider typography with high priority.

7. Attractive Shapes
Shapes can create interesting edges while still being engaging. Designs that compost shapes with photography can result in the dynamism. Shapes easily help you to establish a visual hierarchy. Geometric Shapes has been top trends of 2019.

Things to keep in mind:
Loading Speed of website:-
Is it easy to speed up your website? Website loading time should be in the range of 1s to 2s. Is it possible? Yes, it is. Setting a goal is a good idea when you start working on website speed. As loading time increases page conversions and views decreases. Use a limited amount of plugins. In fact, website loading speed improves its performance mainly visibility.
Usage of Latest Technologies:-
The world of website development is updating day to day. Which framework will be more suited for 2019? That we cannot say, we need to choose according to the programing language. Some of the top web development frameworks are Angular, React.js, Vue.js, jquery etc. The main advantage of using new technology is that it hides its complex implementation and make real-time updates fast.
Seo URLs: -
Search Engine Optimized Websites are Healthy websites of 2019. At the time of web designing, we should follow the seo strategies results in responsive design. Use SEO friendly images, URLs and content.